Jamstack, which stands for JavaScript, APIs, and Markup, is a modern web development architecture that focuses on decoupling the front end and back end. It promotes the use of static site generators and serverless functions to deliver fast, scalable, and secure websites and applications.
If you're a beginner looking to learn about Jamstack, here are some key concepts and tools to familiarize yourself with:
An in-depth explanation of the Jamstack for beginners. However, due to the limitations of this chat format, I'll provide an overview first, and if you have any specific questions or need further details on any aspect, please feel free to ask.
Understanding Jamstack for Beginners
Introduction
The Jamstack is a modern web development architecture that has gained significant popularity in recent years. It stands for JavaScript, APIs, and Markup. This approach to building websites offers several advantages, making it an attractive choice for developers. In this comprehensive guide, we will break down the Jamstack architecture for beginners.
What is Jamstack?
Jamstack is not a specific technology or framework but rather a set of architectural principles for web development. It redefines how websites are built and delivered. At its core, the Jamstack promotes decoupling the front-end from the back-end, resulting in faster, more secure, and highly scalable websites.

Key Components of Jamstack
1. JavaScript
JavaScript is used to add interactivity and dynamic behavior to websites. In the Jamstack, JavaScript is primarily executed on the client-side, which means that it runs in the user's browser.
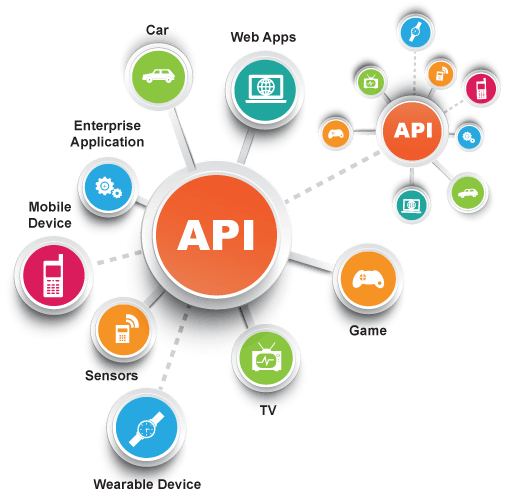
2. APIs
APIs, or Application Programming Interfaces, are used to fetch data and perform various functionalities. In the Jamstack, APIs serve as the connection between the front-end and back-end services.
3. Markup
Markup refers to the HTML, CSS, and other static assets that make up the structure and design of a website. In the Jamstack, these assets are pre-built during the build process and serve as static files.
Advantages of Jamstack
Jamstack offers several benefits that make it an appealing choice for web development:
1. Performance
Jamstack sites are inherently fast. Since they are built as static assets, there is minimal server processing, resulting in quicker load times.
2. Security
With reduced server-side processing, the attack surface is smaller, making Jamstack sites more secure. Furthermore, content is delivered through CDNs (Content Delivery Networks), which provide additional security features.
3. Scalability
Jamstack sites can easily handle high-traffic loads. Since content is served through CDNs, scaling up to accommodate more users is straightforward.
4. Developer Experience
Developers find the Jamstack approach convenient. It allows for the use of modern tools and workflows, making development efficient and enjoyable.
5. Content Management
Jamstack sites can be integrated with various headless CMS (Content Management Systems), giving content creators a familiar and user-friendly interface to manage website content.
Building Blocks of a Jamstack Site
To build a Jamstack site, you need the following components:
1. Static Site Generator
A static site generator is a tool that takes your content and templates and generates a set of static HTML, CSS, and JavaScript files. Popular static site generators include Gatsby, Hugo, and Jekyll.
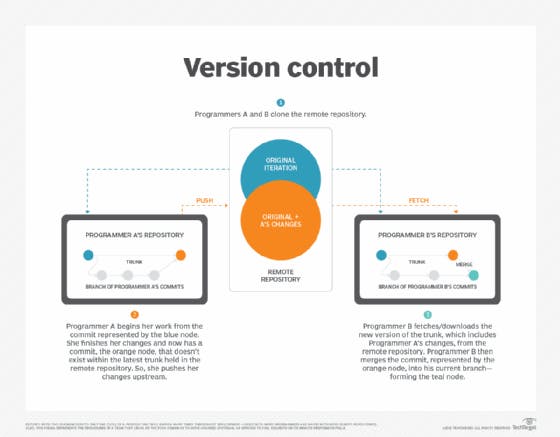
2. Version Control System

Using a version control system like Git is essential for collaborating on your codebase and managing changes.
3. API Services

APIs are used to fetch dynamic data or perform server-side functions. Common examples include RESTful APIs and GraphQL.
4. Content Management System
For managing content, you can use a headless CMS, which allows content creators to update and publish content without needing to know how the website is built.
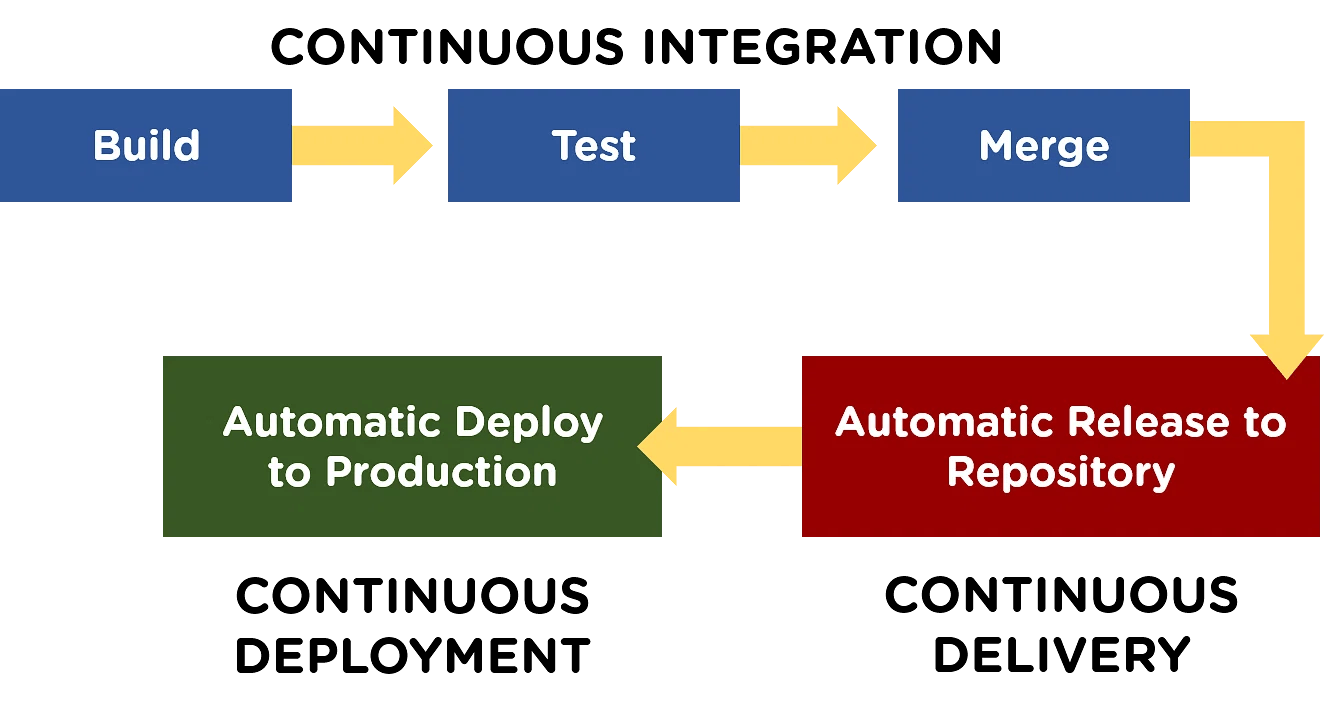
- Continuous Integration and Deployment (CI/CD) Tools
CI/CD tools automate the process of building, testing, and deploying your site. Popular choices include Netlify, Vercel, and GitHub Actions.
The Development Process
Here's an overview of the typical development process for a Jamstack site:
1. Content Creation
Content creators use the CMS to write and update content.
2. Static Site Generation
Developers use a static site generator to convert content and templates into static assets.
3. API Integration
Developers create APIs for any dynamic functionality or data retrieval.
4. Version Control
Code and content are managed using version control systems like Git.
5. Continuous Integration and Deployment (CI/CD)

CI/CD tools automate the build and deployment process, making it seamless.
6. Deployment
The built static assets and API functions are deployed to a hosting service.
7. Content Delivery
CDNs distribute content to end-users worldwide.
Use Cases for Jamstack
Jamstack can be applied to a wide range of web projects, including
Blogs and personal websites
E-commerce sites
Marketing landing pages
Documentation websites
Progressive web apps (PWAs)
Portfolios
News websites
While Jamstack offers numerous advantages, it's essential to be aware of its limitations and challenges:
- Complexity
Implementing a Jamstack architecture can be complex, especially for larger projects.
2. Real-time Interactivity
Real-time features, like live chat, can be challenging to implement with pure Jamstack.
3. Search Engine Optimization (SEO)
While Jamstack is generally good for SEO, dynamic content loading may require extra effort for optimal indexing.
Conclusion
The Jamstack architecture represents a significant shift in how websites are built and delivered. It emphasizes speed, security, and scalability, making it a compelling choice for many web projects. As a beginner, understanding the core principles of the Jamstack and its key components will provide a solid foundation for exploring this innovative approach to web development.
If you have specific questions or need more details on any aspect of Jamstack, feel free to ask!